A princípio a transparência de cor em buttons, labels e pictureBoxes só é possível quando o background do form está preenchido com uma cor sólida, por exemplo;

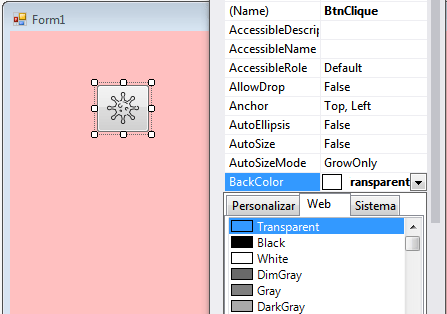
Neste exemplo acima eu usei um botão e apenas configurei a propriedade BackColor para Transparent conforme mostra a imagem;

É normal que o botão fique transparente de imediato, ele ficará transparente apenas quando o projeto for executado;
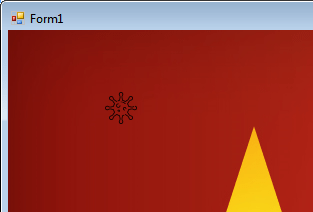
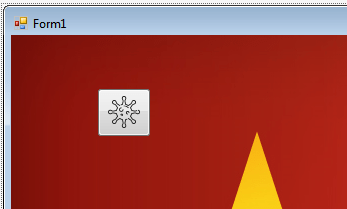
Mas o problema é quando usamos um background no form. É comum que a opção de transparência de um botão ou Picturebox, ou uma label não funcione como esperado. O resultado será este;

Isso acontece porque a transparência considera apenas a cor do form e não a imagem de fundo, se pensarmos que a imagem de fundo do form está acima da cor padrão dele (lembre das camadas do Photoshop), é sensato entender o motivo do botão não ficar transparente a ponto de mostrar o background e sim a cor de fundo.
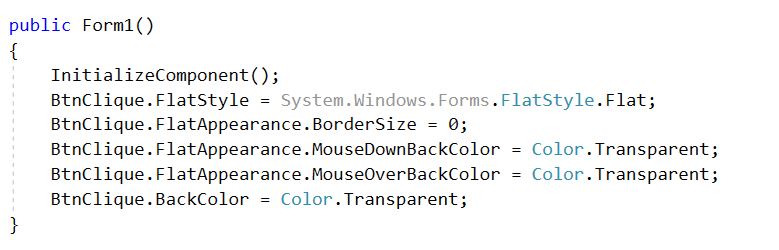
Para resolver isso podemos acrescentar o código a seguir logo abaixo da linha InitializeComponent(); já existente no seu formulário;
// Considerando que o nome do seu botão seja BtnClique BtnClique.FlatStyle = System.Windows.Forms.FlatStyle.Flat; BtnClique.FlatAppearance.BorderSize = 0; BtnClique.FlatAppearance.MouseDownBackColor = Color.Transparent; BtnClique.FlatAppearance.MouseOverBackColor = Color.Transparent; BtnClique.BackColor = Color.Transparent;
Ficando;

Eis o resultado;