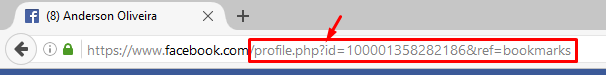
No PHP, o GET é uma super variável que consegue capturar valores passados na URL do navegador. Estes valores são identificados pelo ponto de ? que aparece em qualquer site que você navega, veja por exemplo o facebook;

No exemplo acima, foram passados para a página profile.php o valor id=100001358282186 Note também que após o valor id há um & (E comercial), isso significa que além do valor id foi passado também o valor rf=bookmarks
São através destes valores passados na URL que o PHP consegue saber o que exibir na página. No PHP para capturar estes valores usamos a variável de vetor $_GET[], dentro dos colchetes colocamos o valor que queremos capturar. Este exemplo do facebook ficaria algo assim: $_GET[id] e $_GET[ref]
OBS: Para verificar se uma variável está definida, se ela existe ou não, usamos a instrução isset() que retorna 0 para falso e 1 para true.
Exemplo prático:
Crie uma página PHP chamada de verifique.php com o seguinte código:
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Minha página </title>
</head>
<body>
<?php
if ($_GET)
{
echo "Olá $_GET[nome] sua idade é $_GET[idade]";
} ?>
</body>
</html>
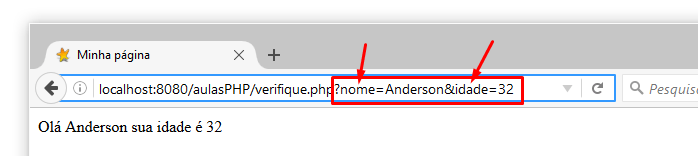
Agora vamos fazer a mágica. Esta página está esperando que seja informado na url os valores para o nome e a idade. Então basta digitar na URL um valor qualquer, exemplo:
http://localhost/aulasPHP/verifique.php?nome=Anderson&idade=32
O resultado será:

Exercício.
- Crie uma aplicação PHP que receba na url 4 valores numéricos e verifique se os valores formam um quadrado um trapézio escaleno, um trapézio retângulo ou um trapézio isósceles.
Formulários PHP com GET
No exemplo acima vimos como funciona o GET, notamos que os valores são passados na url e temos que digitar os valores. O uso de formulários facilita a passagem de valores para url, já que os dados serão agora digitados dentro de inputs e não mais mais diretamente na url.
Para isso, é interessante que você aprenda a criar belos formulários para suas aplicações web, o uso da biblioteca BootStrap é recomendado.
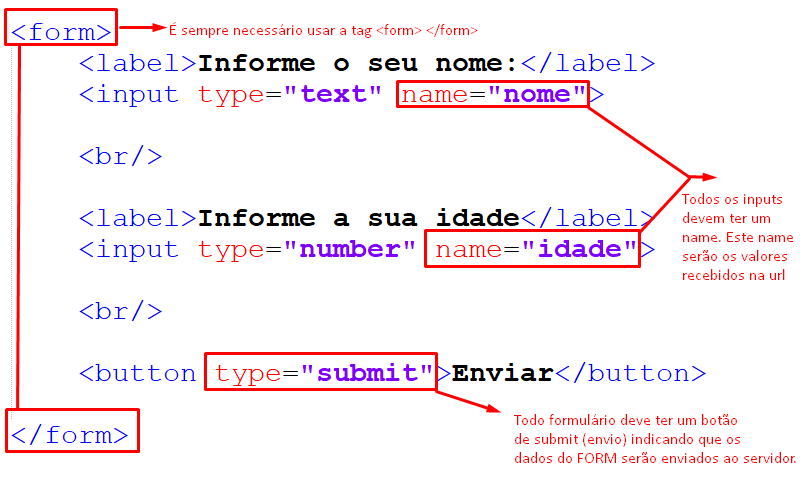
O exemplo a seguir permite que o visitante da nossa página ou o usuário da nossa aplicação web digite seu nome e idade dentro de um formulário.
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Minha página </title>
</head>
<body>
<form>
<label>Informe o seu nome:</label>
<input type="text" name="nome">
<br/>
<label>Informe a sua idade</label>
<input type="number" name="idade">
<br/>
<button type="submit">Enviar</button>
</form>
<?php
if ($_GET)
{
echo "Olá $_GET[nome] sua idade é $_GET[idade]";
} ?>
</body>
</html>Basicamente o que fizemos aqui foi criar apenas um formulário a nossa página. Note que o nosso script PHP não foi alterador, permanece exatamente o mesmo.
Neste formulário precisamos prestar atenção em algumas regras importantes para que o GET funcione bem.
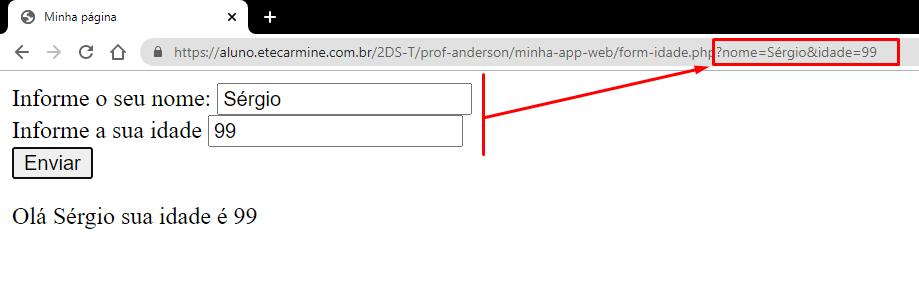
Agora que o form está pronto, basta executar o nosso arquivo, o resultado será este;