Se você tem um site e deseja transformar ele em aplicativo, ou, se você deseja desenvolver uma aplicação web usando PHP ou ASP e deseja transformar esta mesma aplicação em um web app, este tutorial vai te ensinar de uma forma muito simples de resolver isso, tudo de graça claro!
Se você está na dúvida se vale ou a pena investir tempo convertendo seu site em aplicativo, talvez este artigo possa lhe convencer.
Os passos que você deverá seguir é uma receita de bolo e pode ser aplicada a qualquer site ou aplicação, exceto para WordPress. Para para este o ideal é usar algum plugin, preferencialmente um que trabalhe junto com AMP.
Você via precisar de;
- Entender o que PWA.
- Ter um domínio próprio.
- Ter uma hospedagem com SSL.
- Gerar um App Manifest.
- Gerar um Service Worker.
- Adicionar o App Manifest e Service Worker em seu site.
- Gerar um APK.
- Publicar na Google Play Store.
- Gritar Corinthians bem alto (para dar sorte!)
1. O que é PWA?
A nossa querida Wikipedia: “Progressive Web App é um termo usado para denotar uma nova metodologia de desenvolvimento de aplicações. Ao contrário dos tradicionais aplicativos, um Progressive Web App pode ser visto como uma evolução híbrida entre as páginas da web regulares e um aplicativo móvel.”
Para entendermos melhor a aplicação do PWA vamos usar os aplicativos Facebook e Facebook Lite, onde a versão Lite na verdade é uma aplicação PWA que utiliza apenas recursos do navegador e não de todo o dispositivo, já o app Facebook normal (aquele que não Lite) é o aplicativo nativo e por ser nativo é capaz de oferecer mais recursos ao usuário pois usa recursos de todo o dispositivo e não apenas do navegador.
PWA então não substitui um app nativo e também não pode ser comparado a um app híbrido desenvolvido com Cordova ou Ionic por exemplo. Mas mesmo tendo recursos reduzidos o PWA é ótimo para desenvolver pequenas aplicações WEB e criar versões de sites, além de contar com a possibilidade de se trabalhar off-line.
Agora que você já sabe do que se trata o tal do PWA, vamos criar o nosso.
2. Tenha um domínio próprio
Sua aplicação web não deve rodar em um subdomínio ou em subdiretório, isso dificulta o trabalho do cache. O ideal que sua aplicação tenha o próprio domínio que ele seja acessado por HTTPS, a ausência do HTTPS poderá barrar a instalação do aplicativo depois de pronto.
Mas se você quer apenas estudar, você pode obter um domínio gratuito válido por 1 ano na FreeNom e hospedar gratuitamente na AWARDSPACE, mas se você é estudante da Etec, não esqueça que você pode hospedar no servidor da escola como já visto na aula.
3. Tenha SSL
Sua hospedagem deve te fornecer SSL, nem que seja aquela gratuita da Let’s Encrypt. Aqui no Blogson você aprende como gerar seu próprio certificado de segurança gratuito caso o seu servidor de hospedagem ainda não ofereça tal recurso.
Outra solução, a minha favorita, é usar o SSL forte da CloudFlare. Embora você precise investir um pouco de tempo estudando os recursos da CF, o resultado final vale muito a pena.
4. Crie um APP Manifest
De acordo com a documentação da Mozilla, o manifesto do aplicativo web fornece informações sobre uma aplicação (como nome, autor, ícone, e descrição) em um arquivo de texto. O propósito do manifesto é instalar aplicações web na tela inicial de um aparelho, propiciando aos usuários um acesso mais rápido e uma experiência enriquecida.
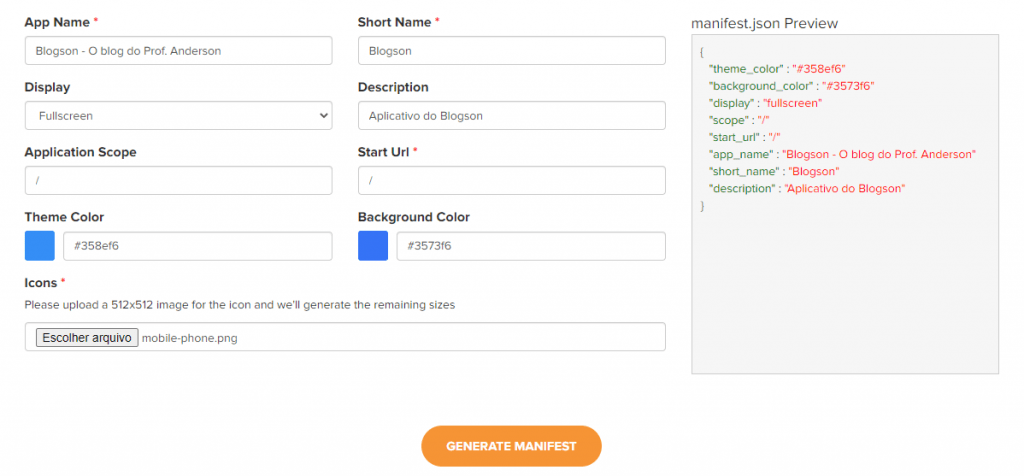
A parte boa é que não precisamos saber programar. Este site incrível cria o manifesto para você.
Se atente ao campo do ícone, ele dever a dimensão de 512×512.
Este é um exemplo do manifesto do Blogson

Vamos clicar no botão GENERATE MANIFEST e fazer o download dele.
Um arquivo ZIP será baixado para o seu computador e você terá uma grande missão pela frente, copiar todos os arquivos na raiz do seu site. Fácil demais até aqui certo?
5. Trabalhe offline, crie um Service Worker
Os Services Workes são instruções escritas em JavaScript que servem para criar um cache das páginas mais importantes no dispositivo ou navegador do visitante do seu site ou usuário do seu sistema. Desta forma, uma cópia destas páginas ficarão disponíveis offline, sem depender diretamente de uma conexão com a Internet. (Eu sei, este artigo realmente está sensacional…)
Existem várias maneiras de implementar um cache porém este assunto não será tratando neste artigo.
A notícia mais melhor de boa é que o próprio site SimiCat gera o Service Worker para você, no seu modelo mais básico, mas o suficiente para tornar sua aplicação offline.
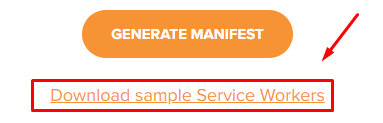
Logo abaixo do botão GENERATE MANIFEST clique em Download Sample Service Workers

Será baixado em seu computador um arquivo generate-sw.js
Copie ele para raiz do seu site, ele deverá ficar junto a página inicial do seu site e junto com os outros arquivos que você baixou no passo anterior.
6. Adicione o App Manifest e Service Worker em seu site.
Agora não temo como fugir, você vai ter que programar, mas só um pouquinho (não dói). Com os arquivos no seu devido lugar, você vai agora editar a página principal do seu site no seu editor de código favorito.
Entre as tags <HEAD> e </HEAD> (eu espero de coração que sua página tenha estas tags…) você via adicionar o seguinte código mágico;
<link rel="manifest" href="manifest.json">Isso vai servir para os navegadores entenderem que se tratar de um web app. Mas calma, temos mais… antes do tag .</BODY> você deverá executar o arquivo generate-sw.js com o seguinte código;
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('generate-sw.js');
}
</script>Aewww… pronto! Sorria para a vida, acabamos. Agora você precisa apenas hospedar o seu site ou aplicação, ou, caso ela já esteja hospedada você só terá que atualizar os arquivos.
Você pode ser perguntar… mas é só isso? Pois é… é!
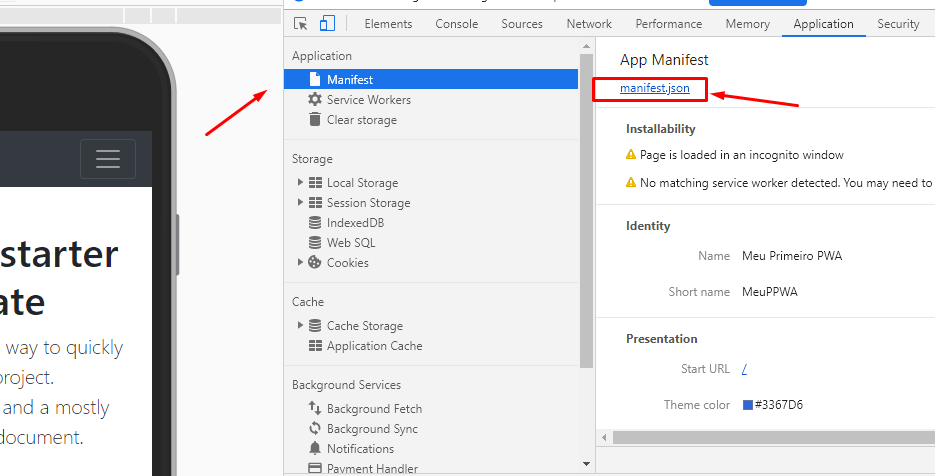
Com o seu site já hospedado é importante você testar se tudo deu certo até aqui. Acesse o seu site e entre no modo de inspeção (só pressione F12), localize a guia Application e os campos Manifest e Service Workers eles não devem apresentar nenhum tipo de erro, erros em vermelho. Se ver mensagens em amarelo/laranja são apenas alertas.

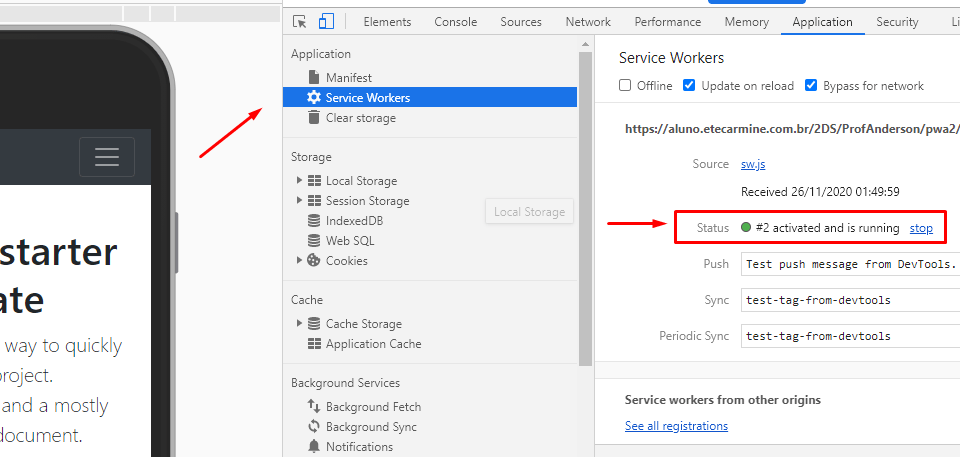
Testando o Service Worker;

Se você chegou até aqui, deve estar orgulhoso de você mesmo, eu também estou. Agora vamos para gerar o APK.
7. Gere um APK
APK é o pacote de instalação padrão de um aplicativo Android. Gerar um APK é algo simples quando você cria um PWA do jeito correto. Se os testes acima estiverem ok, seu site está preparado para virar um APK.
Acesse este site – https://appmaker.xyz/pwa-to-apk/ – informe o endereço do seu site e aguarde ele trabalhar (de graça). A geração do APK pode gerar vários minutos, não desista nem pense que o site travou. Mas se demorar mais que 15 minutos provavelmente o site travou mesmo, tente de novo.
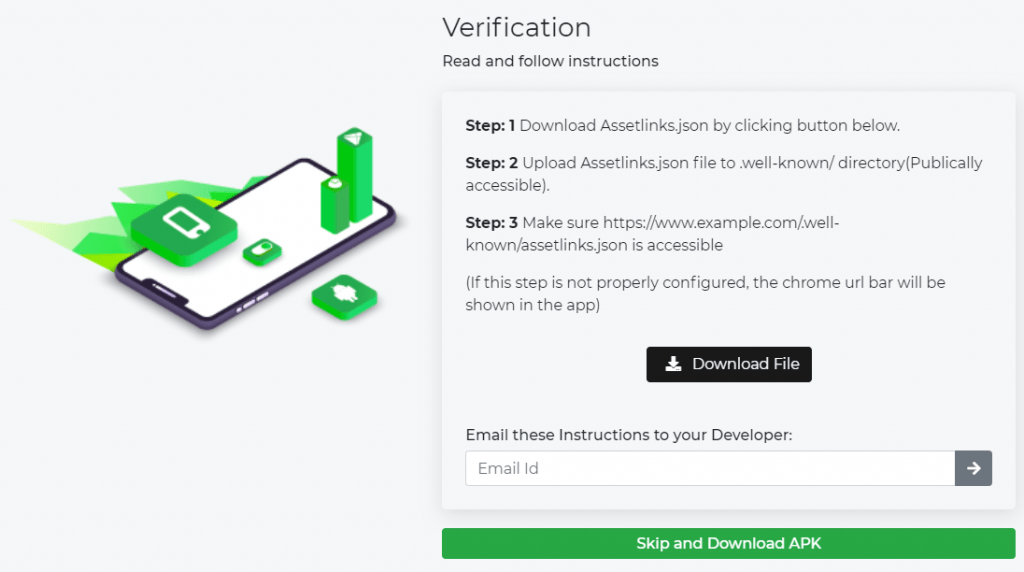
Eis o resultado…

Quando você chegar nesta tela, apenas clique em SKIP and Dowload APK, você terá acesso a duas informações importantes, o Store Password e o Key Password, assinaturas necessárias para publicar o seu aplicativo na Play Store caso queira.
Mas caso não queira publicar o seu app, você pode simplesmente copiar o APK para o seu celular e instalar ele manualmente. Importante entender que o Android irá lhe alertar sobre fontes não seguras, isso ocorre justamente pelo fato do seu aplicativo não ter uma assinatura mas você poderá fazer a instalação normalmente, sem riscos.
8. Publique seu PWA / APK na Google Play Store.
Agora que você está ainda mais feliz, aproveite este entusiasmo para criar uma conta na Google Play Console e aprender a publicar um aplicativo Play Store.
Infelizmente este artigo não vai tratar deste assunto em função da quantidade de detalhes envolvidos no processo de publicação de um App, mas você pode assistir ao vídeo disponibilizado no site da appmaker.xyz que explica os passos da publicação.
Eu prometo retornar com um artigo explicado passo a passo como fazer a publicação, embora o processo seja um pouco longo e chato, não é difícil publicar um App.
Se você gostou deste artigo por favor deixe um comentário, até a próxima.