Neste artigo você irá aprender como programar em CSS, irá aprender o básico de CSS para iniciar a sua jornada de desenvolvimento e se aperfeiçoar na medida que novas regras, técnicas, dicas e truques forem reveladas a você nos próximos artigos.
- O que é CSS?
- O atributo
style - Estilos de fonte
- font-size
- color
- background-color
- font-family
- letter-spacing
- text-tranform
- line-height
- Estilizando a tag
<body> - A tag
<span> - A tag
<div> - Conclusão
O que é CSS?
CSS (Cascading Style Sheets – Folhas de Estilos em Cascata) é um conjunto de regras usadoas para estilizar conteúdos de páginas HTML. De acordo com a WikiBlogson, CSS é “uma linguagem de design simples destinada a simplificar o processo de tornar as páginas da web bem apresentáveis.”
Aqui é importante separar as tecnologias, enquanto o HTML é responsável por colocar conteúdo em nossas páginas, o CSS é responsável por estilizar este conteúdo e deixá-lo mas agradável aos visitantes do nosso site.
O Atributo Style
Basicamente, qualquer tag HTML pode ser estilizada aplicando o atributo style a ela.
Neste primeiro artigo irei usar o atributo style propositalmente por entender que ele é mas didático para quem está dando os primeiros passos no CSS, então vamos lá…
Estilos de Fontes
Para exemplificar o uso do style, vamos estilizar um parágrafo. Você poderia começa desta forma;
<p style="">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>As coisas ficam interessantes com o que podemos colocar dentro do atributo style. Podemos colocar muita coisa legal aí. Por se tratar de um parágrafo é sensato entender que podemos estilizar a fonte alterando suas características básicas como a cor, o tamanho e o tipo da fonte.
As tags mais comuns para estilização de textos são;
- font-size → regra que define o tamanho da fonte
- color → regra que define a cor da fonte.
- background-color → Define uma cor de fundo.
- font-family → regra que define o tipo da fonte.
- letter-spacing → regra que define o espaçamento entre as letras.
- text-tranform → regra que define se o texto deve ficar todo em maísculos, minúscula ou capitalizado.
- line-height → regra que define o espaço entre uma linha e outra.
Exemplos
Vamos começar o básico, acompanhe o GIF abaixo;
Abra seu editor de código favorito e pratique os códigos a seguir, ou se preferir, pode editá-los aqui;
Exemplo: Deixar o texto na cor vermelha, observando que você pode escrever o nome das cores em inglês ou usar códigos hexadecimais.
<p style="color:red">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Para adicionar mais regras de CSS basta usar um ponto e vírgula, por exemplo; Deixar o texto na cor branca e com fundo preto.
<p style="color:white;
background-color:black">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Agora mude o tipo da fonte para Courier New (Você poderá encontrar fontes mais legais no Google Fontes, leia o artigo Como usar Fontes da Google em seu site)
<p style="color:white;
background-color:black;
font-family: 'Courier New';">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Aplique um espaçamento de 1 pixel e meio entre uma letra e outra:
<p style="color:white;
background-color:black;
font-family: 'Courier New';
letter-spacing: 1.5px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Deixe todo o texto em maiúsculas, aonde uppercase significa deixar tudo em maiúsculas e lowercase minúsculas.
<p style="color:white;
background-color:black;
font-family: 'Courier New';
letter-spacing: 1.5px;
text-transform: uppercase">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Agora, deixe uma distância de 2 saltos entre uma linha e outra.
<p style="color:white;
background-color:black;
font-family: 'Courier New';
letter-spacing: 1.5px;
text-transform: case;
line-height: 2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Agora aplique uma fonte de tamanho 25px;
<p style="color:white;
background-color:black;
font-family: 'Courier New';
letter-spacing: 1.5px;
text-transform: case;
line-height: 2;
font-size: 25px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec sit amet sapien nec arcu volutpat aliquam ut nec purus.
Etiam id tempor erat, non eleifend massa.
</p>Estilizando o <body> Da Sua Página HTML
Se quisermos usarmos um mesmo padrão de estilos para toda a página, podemos adicionar também regras dentro do elemento <body> da página;
Veja um exemplo;
<body style="color: green;
background-color: black;
font-size: 16px;"> A Tag <span>
A tag <span> é uma tag coringa, ela não tem um propósito específico e pode ser usada para várias coisas. Podemos isolar parte de um conteúdo HTML e estilizar ele separadamente dos demais, por exemplo;
Supondo que em uma página a palavra blogson sempre deve aparecer em vermelho, então podemos fazer assim;
<h1>Bem Vindo ao <span style="color:red">Blogson</span>.</h1>
<p>
O <span style="color:red">Blogson</span> é um site bem legal,
cheio de dicas, tutorias e vídeo-aulas gratuitas
</p>A Tag <div>
Assim como a tag <span>, a tag <div> também serve para isolar conteúdos e nos permite estiliza-los de forma diferente. A diferença entre <div> e <span> é que o <style> isola um conteúdo interno, e a <div>, um bloco de conteúdo externo.
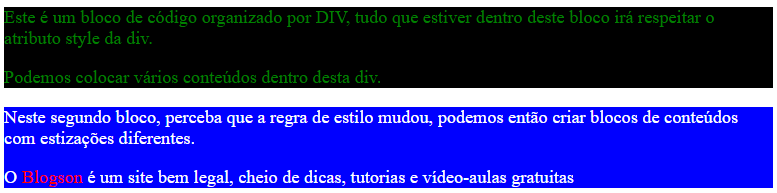
Desta forma, podemos “dividir” os conteúdos do site em estilos diferentes, veja um exemplo;
<div style="color:green; background-color:black">
<p>
Este é um bloco de código organizado por DIV, tudo que estiver dentro
deste bloco irá respeitar o atributo style da div.
</p>
<p>
Podemos colocar vários conteúdos dentro desta div.
</p>
</div>
<div style="color:white; background-color:blue">
<p>
Neste segundo bloco, perceba que a regra de estilo mudou, podemos então
criar blocos de conteúdos com estizações diferentes.
</p>
<p>
O <span style="color:red;">Blogson</span> é um site bem legal, cheio de dicas,
tutorias e vídeo-aulas gratuitas
</p>
</div> Eis o resultado;

Conclusão
Encerramos este primeiro contato com o CSS, agora você poderá dar um visual mais agradável as suas páginas da web.
Se você teve dúvida em alguma explicação por favor deixe sua dúvida nos comentários abaixo.
Nos próximos artigos veremos como utilizar outras regras básicas de CSS para turbinar a sua criatividade com novas dicas e outras técnicas de uso.
Parte II do Guia para Iniciantes em CSS
Agora você já pode partir para a parte II





