O Visual Studio Code da Microsoft é o mais completo editor de códigos da atualidade dado o volume de produtividade que se pode alcançar com ele.
A boa notícia é que você pode otimizar ainda mais o seu trabalho e criar snippets personalizados no Visual Studio Code para aquilo que você mais usa durante o desenvolvimento de um projeto.
Neste artigo vamos aprender
- O que é um Snippet?
- Como criar meu próprio Snippet e porque devo criar um.
- Como criar um snnippet no VS Code.
- Usando seus próprios Snippets.
.
O que é um Snippet?
Snippets funcionam como atalhos, se você tem um bloco de código que você usa muito você pode ganhar tempo criando um atalho para ele, porém não se trata de atalhos no teclado pois não haveriam combinações suficientes para tanto código.
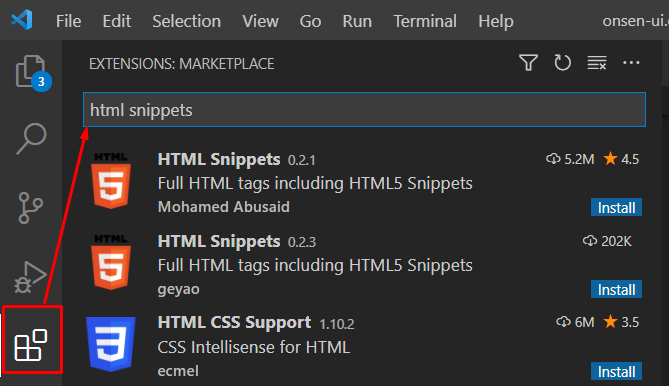
Por exemplo, se você está aprendendo a criar sites da web com HTML, CSS e JS você poderá procurar nas extensões do VS Code snippets para estas linguagens, veja a imagem a seguir, existem várias extensões de snippets disponíveis para download para você testar e encontrar aquele que te agrada mais.
Depois de instalado, basta ler a documentação da extensão que você escolheu para aprender a usá-la.
Como Criar Meu Próprio Snippet e Porque Devo Criar Um
Vamos supor que no desenvolvimento dos seus sites você costuma usar sempre o mesmo modelo de menu, ou de rodapé, ou até mesmo a mesma estilização de fonte para suas páginas.
Vamos supor também que você gosta de botões gradientes, utiliza sempre o mesmo sistema de grade em suas páginas e passa a maior parte do tempo copiando e colando estes códigos, ou ainda… você está aprendendo a criar interfaces para aplicativos com uma biblioteca nova e descobre que ainda não existem extensões de snippet para ela.
A melhor forma de otimizar isso e evitar o copiar e colar é criando um snnipet.
.
Como Criar Um Snippet no VS Code
Neste exemplo vou criar alguns snippets para a biblioteca onsen-ui.
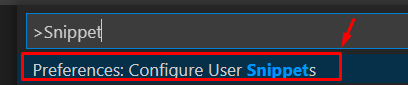
- No VS Code, pressione os atalhos Ctrl + Alt+ P para abrir a paleta e comandos.
- Na paleta de comandos, digite na frente do sinal de
>o seguinte comando;Snippete em seguida clique emPreferences: Configure User Snippetsque irá aparecer logo abaixo do comando.
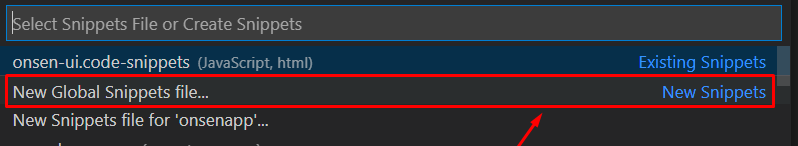
- Agora clique em
New Global Snippets file...para criarmos um novo arquivo.
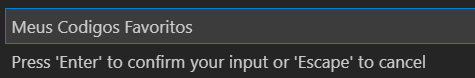
- Defina um nome para o arquivo desejado, neste exemplo usei “Meus Codigos Favoritos” e pressione Enter.

- Prontinho! seu arquivo está criado agora precisamos apenas programar.
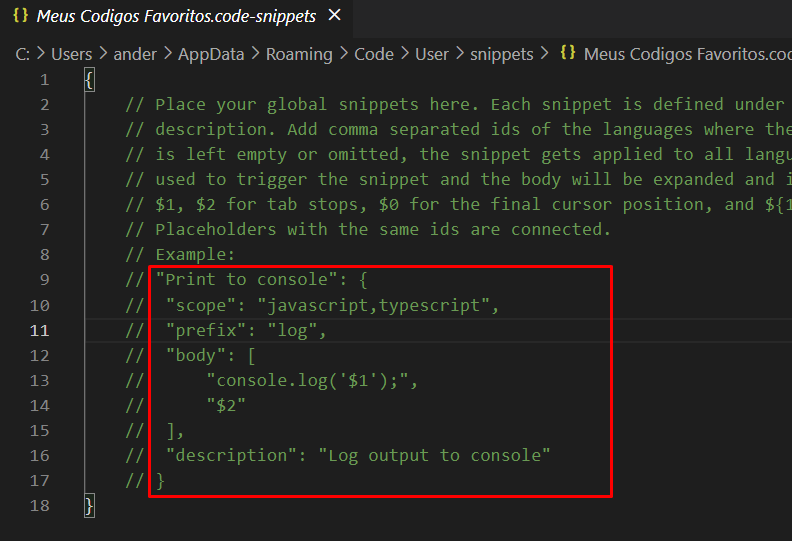
Para criar seus snippets você pode se basear no exemplo dado no próprio arquivo que você criou.
Seguindo o exemplo, podemos então criar dois snippets para o onsen-ui, um para o HTML do index.html e outro para ser usado nas páginas de modelo ou templates;
O resultado seria algo parecido com isso;
Dica sobre as aspas duplas nos snippets: Note no exemplo que toda vez que há um conflito de aspas eu uso a barra e escape. Por exemplo, aonde temos "<ons-page id=" "></ons-page>", deixei assim "<ons-page id=\" \"></ons-page>",
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"ONS-PAGE": {
"scope": "javascript,html",
"prefix": "ons-page",
"body": [
"<ons-page id=\" \"></ons-page>",
"<ons-toolbar id=\"home-toolbar\">",
" <div class=\"left\">",
" <ons-back-button> voltar </ons-back-button>",
" </div>",
" <div class=\"center\">TESTE</div>",
"</ons-toolbar>",
"<p>",
" Página de Teste",
"</p>",
"</ons-page>"
],
"description": "Cria uma página modelo para ONSEN-UI"
},
"ONS-HTML": {
"scope": "javascript,html",
"prefix": "ons-html",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <link rel=\"stylesheet\" href=\"https://unpkg.com/onsenui/css/onsenui.css\">",
" <link rel=\"stylesheet\" href=\"https://unpkg.com/onsenui/css/onsen-css-components.min.css\">",
" <script src=\"https://unpkg.com/onsenui/js/onsenui.min.js\"></script>",
"",
" <script>",
" ons.ready(function() {",
" // Cordova APIs are ready",
" console.log(window.device);",
" });",
" </script>",
"",
"</head>",
"<body>",
"",
"<ons-navigator swipeable id=\"navigator\">",
" <ons-page>",
"",
" </ons-page>",
"</ons-navigator>",
"",
"</body>",
"</html>"
],
"description": "Cria uma página HTML completa para ONSEN-UI"
}
}Usando Seus Próprios Snippets
No exemplo acima criamos dois snippets, sendo eles ons-page e ons-html e para usá-los basta abrir um novo documento HTML e inserir os códigos, veja o resultado.







![Node.Js – Instalação e Configuração [Aula 01]](https://www.blogson.com.br/wp-content/uploads/2024/02/Node.Js-Curso-Gratuito-200x150.png)