Um dos post mais visualizados do blog via Google é Truques do NotePad++ e isso é bem compreensível pois um dia o NotePad++ já foi um excelente editor de códigos para WEB, no entanto com a popularização de outros editores como ATOM, Sublime e Brackets, o NotePadd++ gradativamente perdeu a sua leva de desenvolvedores web, e eu fui um deles.
Eu ainda uso o NotePadd++ em meu computador, ele é muito rápido, pequeno e possui um sistema de Localizar e Substituir que me permite fazer substituições rápidas em uma pasta inteira, ações estas que ainda não encontrei nos outros editores.
Dentre as várias opções de editores de código web optei pelo Brackets por vários motivos;
- É apoiado pela Adobe. (Que atire a primeira pedra quem não gosta dos produtos da Adobe).
- É pequeno.
- Roda em Linux, Mac, Windows e caixinhas de fósforos.
- É 100% Open Source. (O ATOM também é, mas é gigantesco).
- Tem o foco único no desenvolvimento web e mobile.
- Possui vários e vários plugins.
- Possui um livre preview com servidor local embutido.
Temas
Por padrão, o Brackets oferece duas opções de tema, a tema DARK e o tema LIGTH. Para testar e trocar os temas clique no menu View > Themes.
Você pode instalar novos temas usando o gerenciador de extensões que veremos a seguir.
Brackets em Português
Embora eu prefira em inglês, é possível habilitar a o idioma português no Brackets. Clique no menu DEBUG > SWITCH LANGUAGE
As melhores extensões para aumentar sua produtividade
Plugins são recursos interessantes que aumentam a produtividade do desenvolvedor. Vamos ver alguns que são realmente interessantes.
Para adicionar novos plugins no Brackets;
- Clique em File > Extension Manager
- Na janela que for carregada, basta digitar o nome dos plugins listados a seguir e prosseguir com a instalação.
- Muitos plugins só funcionam após você encerrar o Brackets e iniciá-lo novamente.
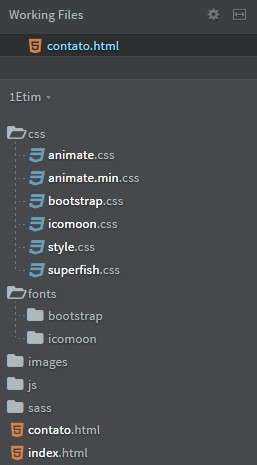
1. Brackets Tree Icons, lista de arquivos mais agradável.
Ajudar a organizar visualmente sua árvore de arquivos.

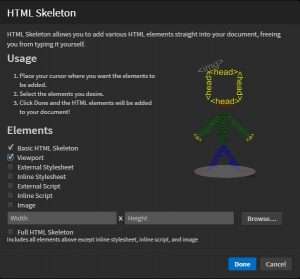
2. HTML Skeleton, cria uma página prontinha para uso.
Quando vamos iniciar um novo arquivo, podemos economizar tempo criando a estrutura básica. Após instalar este plugin, crie um novo arquivo no Brackets, clique no menu Edit > Insert HTML Elements.
Selecione as opções Basic HTML Skeleton e Viewport e clique em Done.

HTML Format, menu de tags.
Este plugin transforma as tags de formatação mais usuais em atalhos (negrito, itálico, ) e oferece uma extensa lista de tags que podem ser utilizadas em seu projeto.
Configurações iniciais;
- Após instalar o plugin, clique no menu HTML Format.
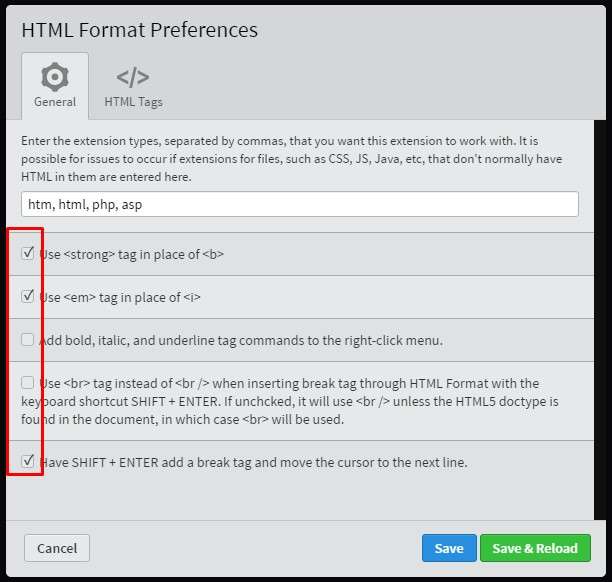
- Ao final do menu, clique em HTML Format Preferences.
- Clique na aba General.
- Configure as opções gerais conforme a imagem a seguir;

- Clique em Save.
- Agora os comandos CTRL + B (negrito), CTRL + I (itálico), CTRL + U (underline) e ALT + Enter (Quebra de linha) estão funcionando de acordo com as regras do HTML 5.
Você também pode criar novos atalhos clicando na aba HTML Tags. Eu por exemplo gosto de criar atalhos para tags <DIV>, <P>, <IMG> e <A HREF> que são tags que utilizo bastante.
BootStrap Template Start, cria uma página prontinha para uso.
Já com a versão 4.0 do BS, este plugin após instalado está disponível no menu File > New Bootstrap template e sem dúvidas é uma mão na roda para quem desenvolve em BS.
Beautify, código sempre organizado.
Esta é uma extensão quase que obrigatória para qualquer desenvolvedor web e mobile. Beautify identa e tabula todo o código da páginas bastando apenas pressionar CTRL + SHIF + L.
Minifier, otimiza o carregamento de arquivos JS e CSS.
Faz o oposto do Beautfy. A técnica Minify consiste em colocar todo o código JS e CSS em uma única linha. Isso aumenta consideravelmente a performance de carregamento destes arquivos.
Não recomendo que use o Minifier em arquivos HTML ou PHP, você terá grandes problemas.
Dica: Para desfazer o minify de qualquer arquivos, basta usar o Beautfy, que faz exatamente o inverso, indentando o código.
Documents tool bar.
Cria uma barra de abas, mostrando em cada aba cada documento em aberto, assim como faz o NotePad++
Emmet, um canivete suíço para otimizar o seu código.
Lorem Ipsum Generator, gerador de texto aleatório.
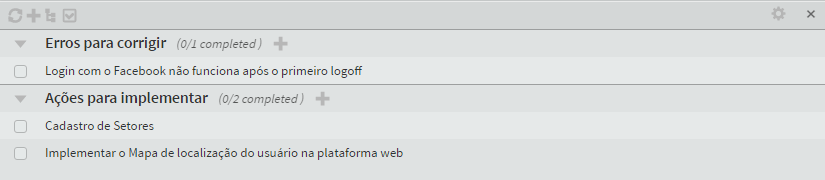
Simple To-Do, uma lista de tarefas para você se organizar e compartilhar com sua equipe.
Com esta extensão você pode criar anotações e tarefas do projeto dentro do próprio Brackets, e o mais legal, pode compartilhar com sua equipe através do serviço gratuito do Trello.com

FTP-Sync, uma alternativa ao Filezilla.
Atalhos legais e realmente úteis.
Todo editor de código tem um zilhão de atalhos, mas a maioria não faz sentido algum. No Brackets realmente encontramos atalhos úteis.
| CTRL + + e CTRL + – | Aumenta e diminui a fonte. Para ceguetas igual a mim, este recurso é valioso. |
| CTRL + 0 | Retorna o tamanho da fonte para o padrão do Brackets. |
| CTRL + / | Transforma a lina na qual o curso está posicionada em um comentário. |
| CTRL + T | Inicia um bloco <> </> |
| CTRL + SHIFT + / | Cria um novo comentário, abrindo e fechando automaticamente os elementos /**/ e já posiciona o curso no meio dos asteriscos para o desenvolver iniciar a digitação. |
| CTRL + F | Localiza parte de um texto. |
| CTRL + H | Localize parte de um texto e permite substituir por outra. |
| CTRL + K | Pare o curso do mouse sobre uma tag HTML, CSS ou JS e pressione este atalho, ele irá mostrar a documentação do elemento de acordo com a MDN – Mozilla Developer Network |
| CTRL + ALT + L | Alinha o código de todo o documento, deixando mais agradável e organizado. |
| CTRL + O | Abre um novo arquivo. |
| CTRL + S | Salva o arquivo. |
| CTRL + W | Fecha o arquivo (apenas o arquivo) que está aberto. |
| CTRL + ALT + S | Salva todos os arquivos abertos que foram editados. |
| CTRL + N | Abre um novo arquivo. |
| CTRL + Q | Fecha o Brackets. |
| CTRL + ALT + R | Exibe uma lista dos arquivos editados recentemente. |
| CTRL + Z | Desfaz a última edição. Limite de 20 edições |
| CTRL + Y | Anula o comando CTRL + Z refazendo a edição. |
| ALT + 1 | Recolhe todo o código fonte, útil para códigos muito longos. |
| ALT + SHIFT + 1 | Anula o ALT + 1, expandido todo o código novamente. |





