Pacote de ícones do Framework 7
- Faça o download do pacote de ícones no GitHub; https://github.com/framework7io/framework7-icons
- Descompacte o arquivo
-
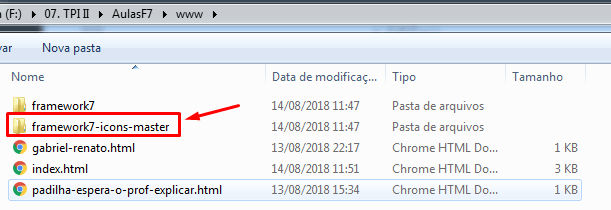
Copie a pasta framework7-icons-master para dentro do seu projeto, cole dentro da pasta www.

Como usar os ícones do Framework 7
-
Edite o arquivo index.html, acrescente a seguinte linha
<link rel="stylesheet" href="framework7-icons-master/css/framework7-icons.css">dentro do bloco<head> -
Agora você pode usar os ícones aonde quiser usando a sintaxe
<i class="f7-icons">nome-do-icone</i>. O nome dos ícones estão descritos na página http://framework7.io/icons/
Exemplo de uso
Podemos usar o ícone bars para o menu lateral (veja a aula de como criar um menu lateral aqui). Então podemos usar;
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-inner">
<div class="title">App das galáxias</div>
<div class="right" style="margin-right: 10px">
<a href="#" class="panel-open"> <i class="f7-icons">bars</i> </a>
</div>
</div>
</div>
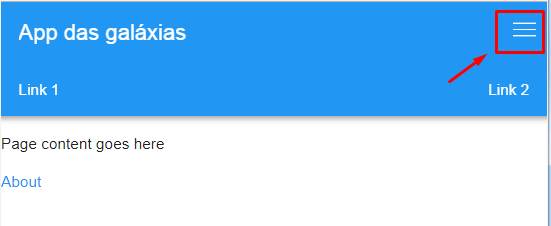
O resultado será este:
Outro exemplo, é criar um menu usando o componente List View.
(veja a aula de como criar um menu lateral aqui)
<div class="list">
<ul>
<li>
<div class="item-content">
<div class="item-media"><i class="f7-icons">home</i></div>
<div class="item-inner">
<div class="item-title">Home</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="f7-icons">help</i></div>
<div class="item-inner">
<div class="item-title">Link 1</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="f7-icons">logout</i></div>
<div class="item-inner">
<div class="item-title">Sair</div>
</div>
</div>
</li>
</ul>
</div>
O resultado será este:




![Node.Js – Instalação e Configuração [Aula 01]](https://www.blogson.com.br/wp-content/uploads/2024/02/Node.Js-Curso-Gratuito-200x150.png)

