Esta é a aula 05 do curso de JSON – Veja o cronograma completo aqui.
Programamos na aula anterior a saída JSON, veja o resultado aqui – http://appcinema.esy.es/mobile/app_ler_ofertas.html. Agora iremos desenvolvedor a interface de nosso aplicativo. Para isso, vamos usar a biblioteca BoostStrap.
Considerações sobre o BS para mobile
- O Bootstrap deve ser baixado e incluído na sua aplicação mobile. Não use os servidores CDN para isso.
- Toda o conteúdo da página deve estar dentro de uma div da classe container, exceto a navbar e o footer.
- O BS mobile trabalha com as colunas col-xs (extra small) e elas devem estar organizadas dentro de linhas (row).
- Sempre use a classe responsive para imagens.
Então vamos lá, primeiro o download do BS: http://getbootstrap.com/getting-started/#download e depois estruturar nossa página dentro de um container, linhas e colunas.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lista de Ofertas</title>
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="bootstrap/css/bootstrap-theme.min.css" >
<script src="bootstrap/js/bootstrap.min.js"> </script>
<style>
@-ms-viewport { width: 100vw ; zoom: 100% ; } @viewport { width: 100vw ; zoom: 100% ; }
@-ms-viewport { user-zoom: fixed ; } @viewport { user-zoom: fixed ; }
</style>
</head>
<body>
<div class="container">
<h1 align="center">Mercados de Atibaia</h1>
<div id="conteudoJSON"></div>
</div>
<script>
// conecta ao servidor
var xmlhttp = new XMLHttpRequest();
var url = "http://appcinema.esy.es/mobile/lista_ofertas.php";
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
ConectaServidor(xmlhttp.responseText);
}
}
xmlhttp.open("GET", url, true);
xmlhttp.send();
function ConectaServidor(response) {
var dados = JSON.parse(response); //faz a conversão do texto da WEB para JSON
var i;
var conteudo = "";
for(i = 0; i < dados.length; i++) //dados.length retorna o tamanho do vetor.
{
conteudo +=
"<div class='row panel panel-default'>" +
"<div class='col-xs-4' align='center'>" +
"<img src='http://appcinema.esy.es/mobile/img/" + dados[i].imagem_do_produto + "' class='img-responsive'>" +
"</div>" +
"<div class='col-xs-8' align='center'><strong>" +
dados[i].produto +
"</strong><br>" +
"<h4>" + dados[i].valor + "</h4> <em> "
+ dados[i].nome_do_mercado +
"</em></div></div>" ;
}
document.getElementById("conteudoJSON").innerHTML = conteudo;
}
</script>
</body>
</html>
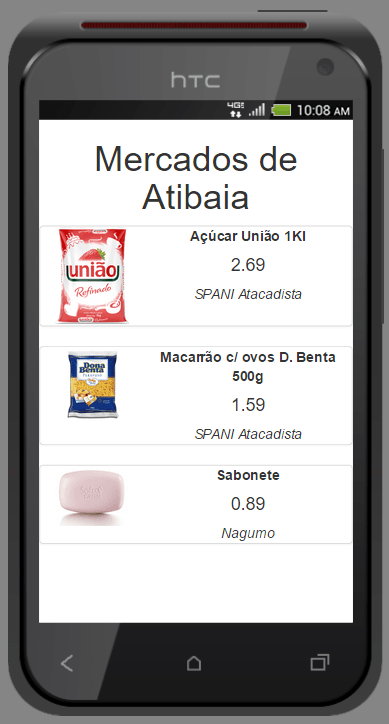
O resultado será este;

Agora vamos acrescentar o JQuery para criarmos uma navbar no nosso app. As interações da navbar dependem do JQuery para funcionar, então, será necessário fazer o download no site https://jquery.com/download/. Nossa NAV será fixa, ela sempre estará visivel no topo da aplicação usando a classe navbar-fixed-top. O exemplo completo está disponível no site http://getbootstrap.com/components/#navbar
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Ofertas</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.html"><span class="glyphicon glyphicon-home" aria-hidden="true"></span> Home</a></li>
<li><a href="sobre.html" onclick="window.close();"><span class="glyphicon glyphicon-phone" aria-hidden="true"></span> Sobre</a></li>
<li><a href="#"><span class="glyphicon glyphicon-off" aria-hidden="true"></span> Sair</a></li>
</ul>
</div>
</div>
</nav>
OBS: Para o botão sair, usaremos a função navigator.app.exitApp(); do Cordova, incluso no Intel XDK e que veremos em outra aula.
Vamos criar também um campo de busca por produtos e uma ordenação por mercados em uma
<div class="container">
<p> </p>
<p> </p>
<div id="conteudoJSON"></div>
<div class="row navbar-fixed-bottom navbar-inverse">
<div class="col-xs-4" align='center'>
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Mercados
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="index.html?mercado=Atacadao">Atacadão</a></li>
<li><a href="index.html?mercado=BIG">BIG</a></li>
<li><a href="index.html?mercado=Champ">Champ</a></li>
<li><a href="index.html?mercado=Convem">Convém</a></li>
<li><a href="index.html?mercado=Dia">Dia</a></li>
<li><a href="index.html?mercado=Duacir">Duacir</a></li>
<li><a href="index.html?mercado=Extra">Extra</a></li>
<li><a href="index.html?mercado=Guerreiro">Guerreiro</a></li>
<li><a href="index.html?mercado=PMG">PMG</a></li>
<li><a href="index.html?mercado=Mercadao">Mercadão Nagumo</a></li>
<li><a href="index.html?mercado=Nagumo">Nagumo</a></li>
<li><a href="index.html?mercado=Roldao">Roldão</a></li>
<li><a href="index.html?mercado=Spani">Spani</a></li>
<li><a href="index.html?mercado=Uniao">União</a></li>
</ul>
</div>
</div>
<div class="col-xs-8">
<form class="form-inline">
<input type="text" id="busca" style="width:70%" placeholder="pesquisar produto">
<button type="button" class="btn"><span class="glyphicon glyphicon glyphicon-search" aria-hidden="true"></button>
</form>
</div>
</div>
</div>
</div>
OBS: Iremos programar o campo de busca e a ordenação dos mercados na próxima aula, usando parâmetros a serem trocados com o web service.
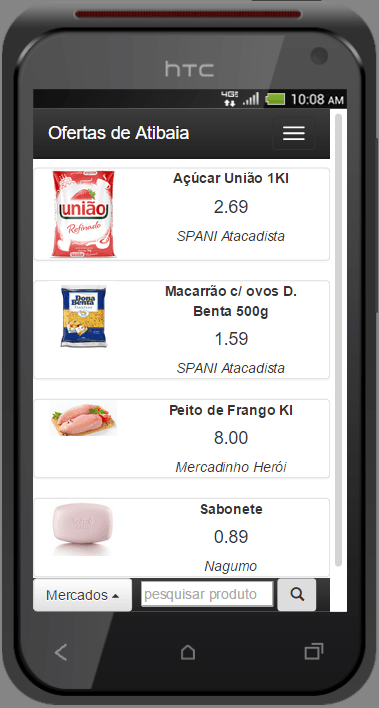
O resultado ficou:

Downloads
Download do código fonte desta aula: fonteHTML
Download do APK e do código-fonte desta aula: App Ofertas Atibaia
OBS: Para instalar o APK, você deve configurar o seu Android para aceitar instalações de aplicativos inseguros.
OBS: O APK desta aula foi gerado com o software Wibesite 2 APK, a versão gratuita pode ser baixada em https://sourceforge.net/projects/website2apk/ , no final do curso aprenderemos a gerar um APK pelo Intel XDK, mas para testes rápidos, o website2apk é uma excelente alternativa.